Roadtrip!
product roadmaps at different levels of zoom
October 29, 2020
When looking at the work ahead of them, product delivery teams need to see both the big picture - the vision of where we want to take the product - as well as all the details - the detailed requirements for each feature.
This is a tricky balance. When getting ready to implement a feature, we need to sweat the details and talk through all scenarios and edge cases. But, if we spend all our time staring at the details it’s hard to see the big picture.
Product teams can overcome this dicotomy by using different levels of detail in their planning, depending on how far out the work is. We’ll explore how this works using an analogy.
The Pickles family go on a roadtrip
Mrs Pickles and her family are going on a road trip, driving cross-country from their house in Los Angeles to visit Mr Pickle’s aunt, who lives in New York City.

roadtrip!
The Pickles get up bright and early to start their trip. As Mr Pickles loads up the car, Mrs Pickles uses her phone to get turn-by-turn directions from the Pickles’ house to the freeway (the I-10).

turn-by-turn to the freeway
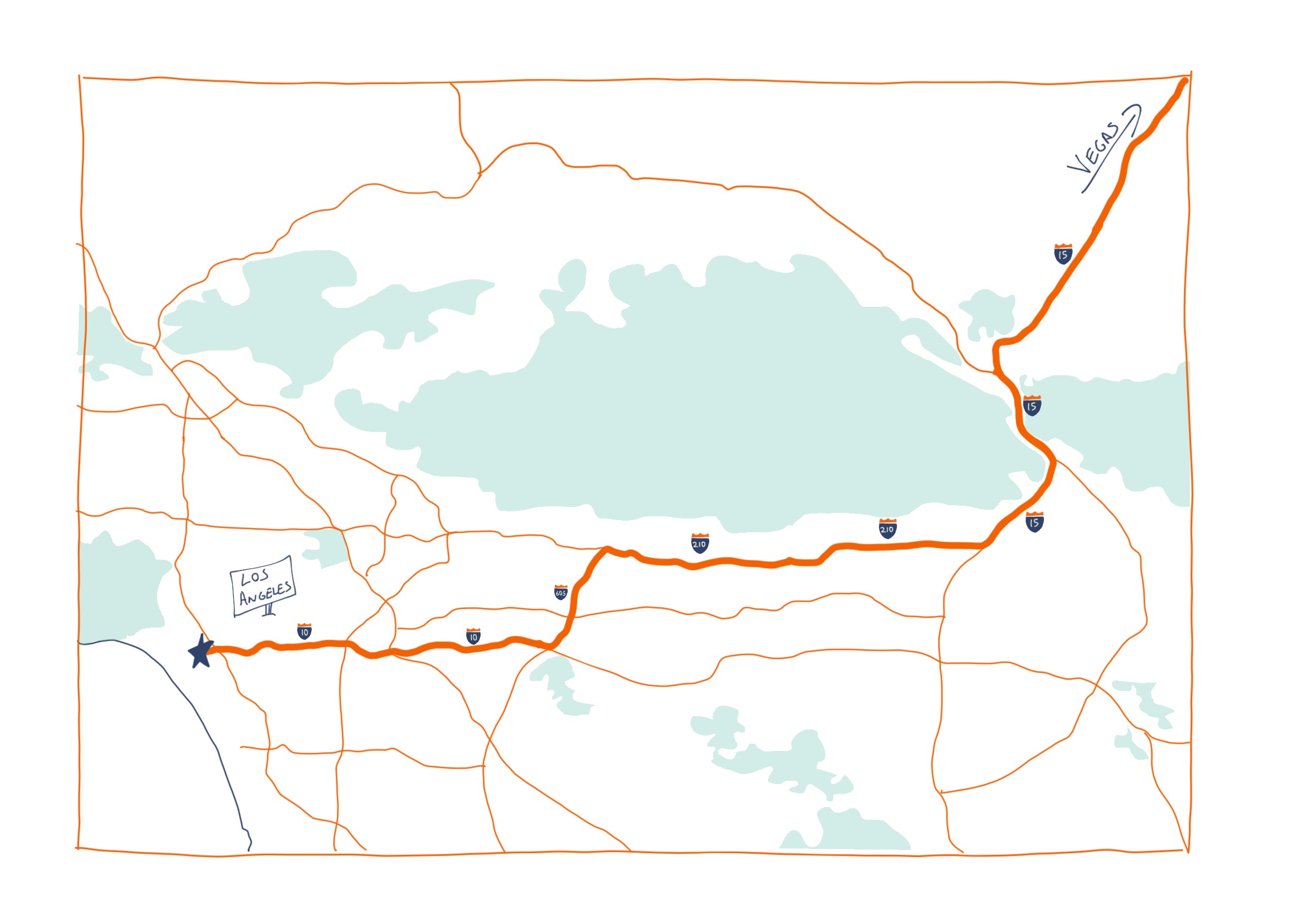
Mr Pickles is wondering what freeways they’re going to take to get through LA. Mrs Pickles zooms out a bit and shows the route: they’ll stick on the 10 for a bit, they’ll jog up the 605, then hop on the 210 for a bit, and then take the 15 out towards Vegas.

escape from LA
The two Pickles kids want to know where they’re going to stopping for lunch. Mr Pickles explains the plan using a map. They’ll be stopping for a picnic at Silverwood lake and they’ll get dinner in Las Vegas, where they’re also going to spend the night.

heading to Vegas, baby
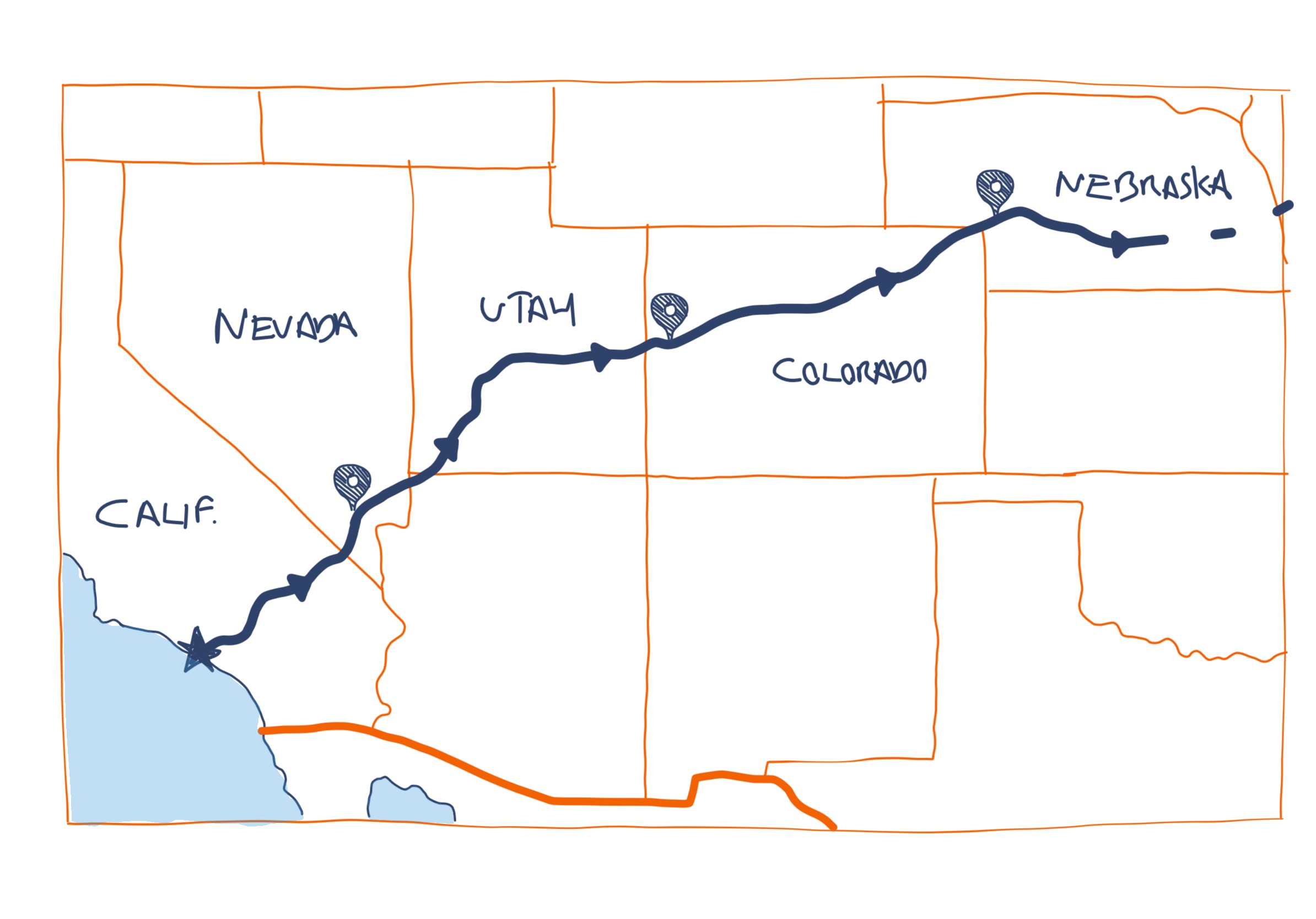
The next day they’ll head through Utah, to Colorado, and the day after that will be Nebraska. They’re planning to get to New York in about a week’s time.

through the American west
We can see that the amount of detail in the family’s plan changes as they look further into the future. At different stages, they’re using different levels of zoom. To get out of LA they started out zoomed all the way in to street-by-street directions, but then zoomed out to specific freeways, to where lunch and dinner would be, ending up zoomed all the way out to which states they’d be driving through.
By using different amounts of detail depending on the horizon they’re looking at, the family are able to understand both the entirety of the journey, the highlights of today’s drive, and the details necessary to make the next turn.
Levels of zoom for the product roadmap
We can apply similar thinking when planning software products. Just like a map on our phone, our product plans can be designed to provide different levels of zoom.
Let’s explore what this looks like for a hypothetical ecommerce product, starting at the broadest, most zoomed-out view.
Level 2: product portfolio (the whole trip)

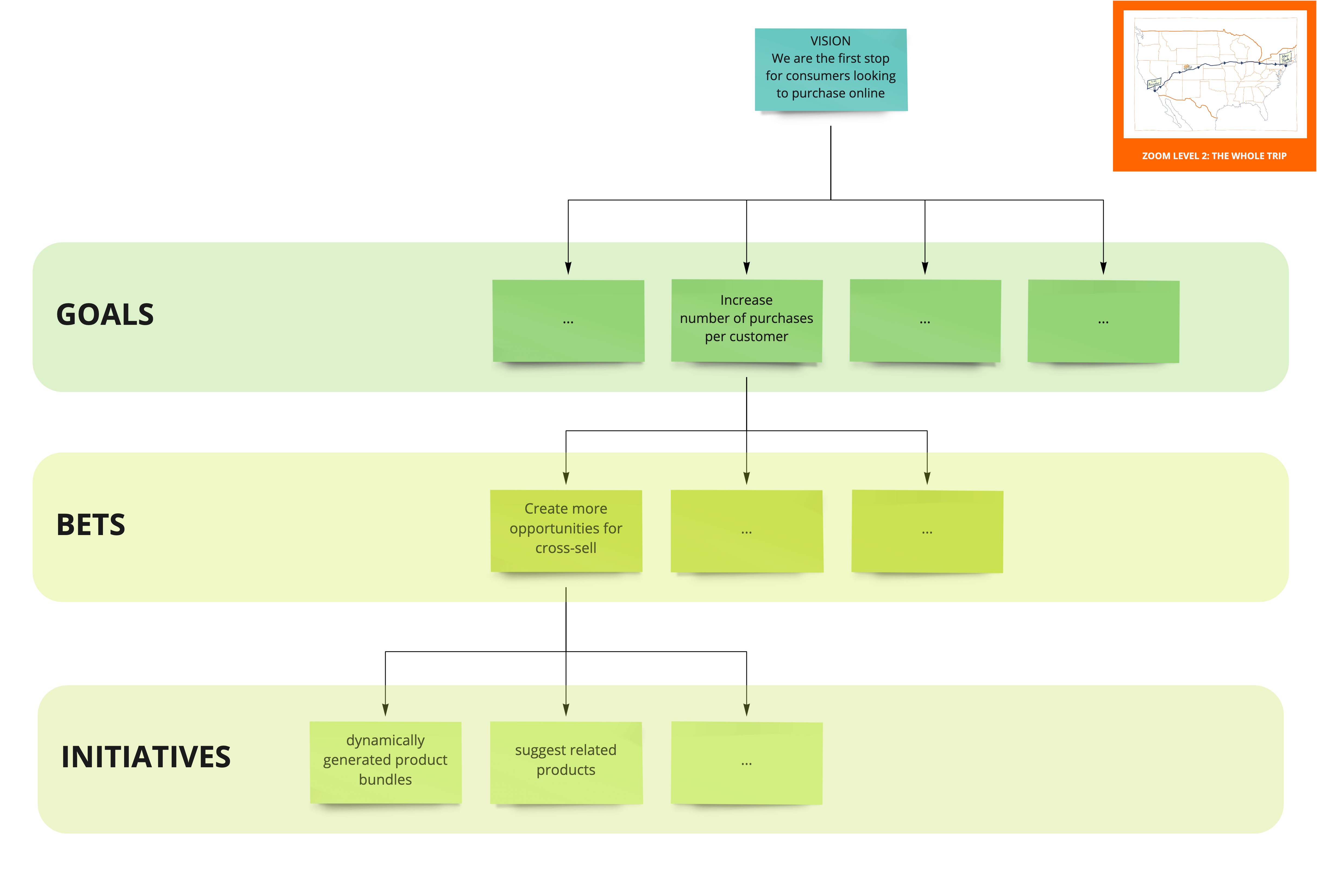
a Lean Value Tree
We use a product portfolio to see the big picture - what we want to achieve in the next year or so across the entire product (or suite of products). One way to manage this portfolio-level view is a Lean Value Tree. This starts with our overall product vision, which is then broken down into Goals, Bets, and Initiatives.
In our e-commerce example, our product vision is that we are the first stop for consumers to purchase online. We have several product goals which we believe will deliver that vision, one of which is to increase number of purchases per customer. Drilling down further, we’ve defined a number of product bets which we think could help achieve that goal. One of these bets is that creating more opportunities for cross-sell will help to increase number of purchases per customer. Seems reasonable. Finally, we’ve defined a number of product initiatives as a part of that cross-sell bet. We’ll look at the Product Bundles initiative. The idea here is that when a consumer is viewing a product, our system will offer them a product bundle which includes the product they’re considering along with an accessory or related product, at a discount.
Let’s keep zooming in, and look at that Product Bundles initiative in greater detail.
Level 1: product initiatives (the daily itinerary)

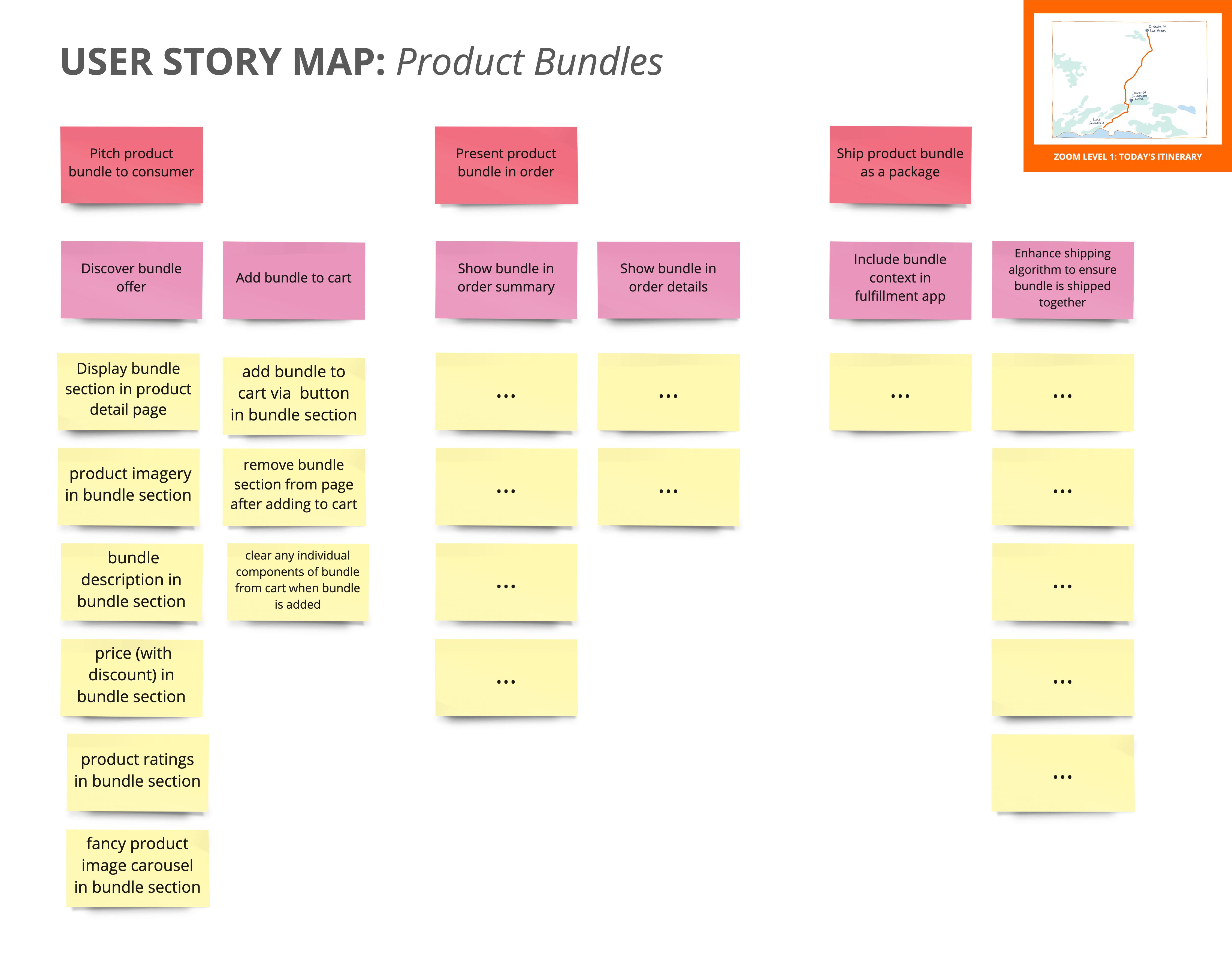
a User Story Map
We can use User Story Mapping techniques to plan out this Product Bundles initiative in detail.
At the top of the map we have red stickies which identify the key activities involved in product bundles - showing the product bundle to the customer, including it in the order, and then shipping the bundle of products. Underneath these activities we have the more detailed tasks that make up each activity. Underneath each task is a set of yellow story cards which encapsulate the functionality we need to build in order to support that task.
At this middle level of zoom we are able to see the entire body of work involved in a product initiative, without getting lost in the details of individual engineering tasks. However, when an engineer starts working on one of those tasks, they do need to know those details. That’s where the next level of zoom comes in.
Level 0: individual engineering tasks (turn-by-turn directions)

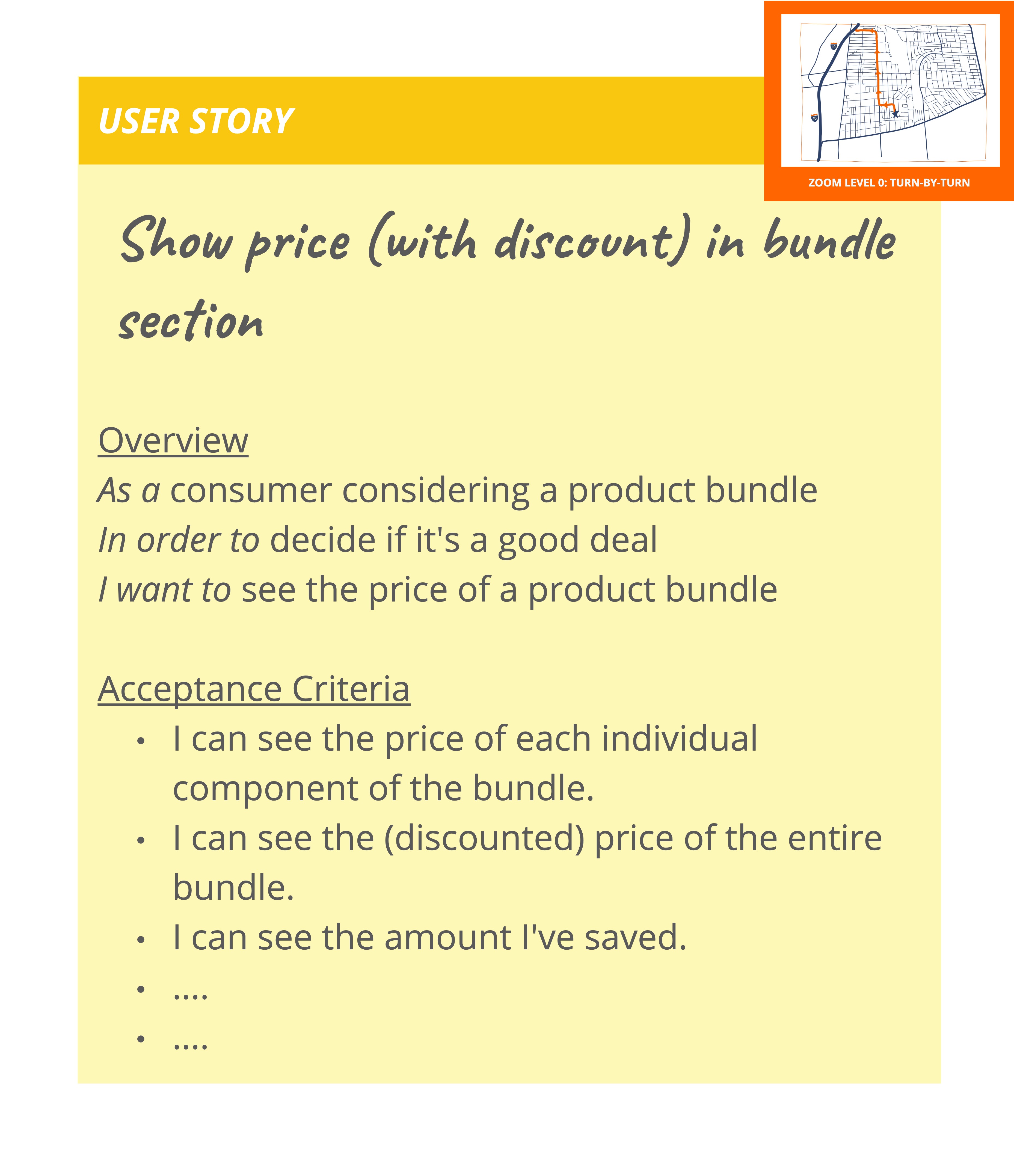
a User Story
At the highest level of zoom, we have individual engineering tasks. These are our engineer’s turn-by-turn directions. They provide a lot of specifics, with detailed requirements, acceptance criteria and edge-cases, visual designs, and so on. A lot of agile teams will structure this as a user story.
At this level we’re very much focused on the what - exactly how the functionality should work - and not so much on the why - the motivation for creating this functionality. However whenever an engineer wants to understand that bigger picture stuff, they can easily zoom back out by looking at our User Story Map to see the task and activity that a given story is supporting.
Different contexts need different amounts of detail
Like a family discussing their a road trip, product delivery teams should use different levels of zoom depending on the timescales they’re looking at.
An engineer who’s about to pick up a story wants to get a lot of detail - turn by turn directions - with specific acceptance criteria and visual designs. When the team is planning out the next few weeks of work, it’s more useful to zoom out a bit and look at stories in summary, and to talk about how several stories come together to deliver a releasable feature. When presenting their roadmap to people outside the immediate team, it might be better to zoom out even more, and talk about the big initiatives that they are planning to deliver in the next 6 months.
The ability to connect these different levels of zoom together is extremely valuable. Being able to seamlessly move from a portfolio view down to the activities in a specific product initiative can really help people understand the relationships between strategy and execution. Likewise, being able to zoom out from the requirements of an individual story to the goal we’re trying to achieve can really help an engineer understand the big picture, which allows engineers to contribute ideas on how to achieve our product goals more effectively. When engineers understand the motivation behind requirements they are able to point out problematic edge cases, or a better way to achieve the same goal.
Incremental planning
When the Pickles family start out on their week-long roadtrip, they don’t have the entire trip planned out all the way down to turn-by-turn directions. They know that their plans might change. They might end up getting a late start one day, or make good time the next, or run into some really bad weather. It doesn’t make sense to figure out turn-by-turn directions for your lunch spot in three days time - you don’t know how far along the road you’ll be, or even which road you’ll be on!
In the face of changing circumstances, doing a lot of detailed planning up front is a waste. It’s better to leave your options open, particularly as you look further into the future where the cone of strategy is wider and the potential options more varied.
Instead, the Pickles do their detailed planning “just in time”, as they travel along their roadmap. They figure out detailed directions only as they are close to being needed. For example, as Mrs Pickles is approaching Las Vegas, she asks Mr Pickles which freeway she should be taking to get to their hotel. By deferring planning until the point that it’s needed, Mr Pickles is able to incorporate up-to-date information into that plan - for example, avoiding a slowdown on one freeway by taking an alternate route.
Product delivery teams should take the same approach when planning their work. They can start out at the portfolio level, looking out at what’s coming in the next 6 or 12 months, understanding the broad strategy and examining specific initiatives in a bit more detail - as one-pagers, for example. As they get closer to kicking off a specific initiative, the team will dedicate some time in mapping out the product features in more detail, building out a User Story Map and getting down to the granularity of individual story summaries. However, detailed analysis and requirements gathering for each story might only be done a week or two before an engineer will be picking up that work.
This approach is sometimes referred to as “Boulders, Rocks, and Pebbles” - we initially break the big boulder of a product initiative into several smaller rocks, and then break each rock into the pebbles of individual stories. The key here is that we don’t break the entire boulder all the way down to pebbles at the start of an initiative. Just like the Pickles’ roadtrip planning, a delivery team’s planning is best done incrementally. As they approach each new phase of feature delivery, they do more detailed planning for the work needed to implement those features. We don’t break every stone down into a bunch of pebbles up front. Instead we only break the next stone down into pebbles when our pile of pebbles to work on is starting to get low.
Responding to the terrain
Product delivery is almost as fun as a cross-country roadtrip - perhaps more so! It’s certainly less predictable. In fact, one difference between product roadmaps and a family roadtrip is that it’s not at all unusual for the planned destination in a product roadmap to change completely - often multiple times!
The best laid plans rarely survive contact with reality. Because of this, delivery teams must be nimble, and able to adapt their plans as the environment changes and their understanding improves.
Creating plans at different levels of zoom allows teams to understand the details of their work while also keeping the big picture in mind. Making those plans incrementally allows teams to make course corrections as they go.
Acknowledgements
I believe I originally got this roadtrip analogy from conversations with Jody Mulkey (he’s hiring, by the way). The majority of my good product management ideas stem from the amazing experiences I’ve had at ThoughtWorks, working with heavy hitters like Anne Smith and Linda Luu.
Thanks to Gareth Dwyer, Sky Chin and Deiwin Sarjas for very valuable feedback on an early draft of this post.